Assalammu'alaikum Warahmatullahi wabarakatuh
Pada kesempatan kali ini, saya akan coba membagikan artikel sederhana mengenai pembuatan CSS background image.
Beri nama bg_img.php
<html>
<head>
<style>
body {
background-image: url("1.jpg");
}
</style>
</head>
<body>
<h1>Ini background gambar</h1>
<p>Artikel ini untuk background yang menggunakan gambar</p>
</body>
</html>
Hasilnya :
Kalau agar gambarnya tidak berulang.
<html>
<head>
<style>
body {
background-image: url("1.jpg");
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h1>Ini background gambar</h1>
<p>Artikel ini untuk background yang menggunakan gambar</p>
</body>
</html>
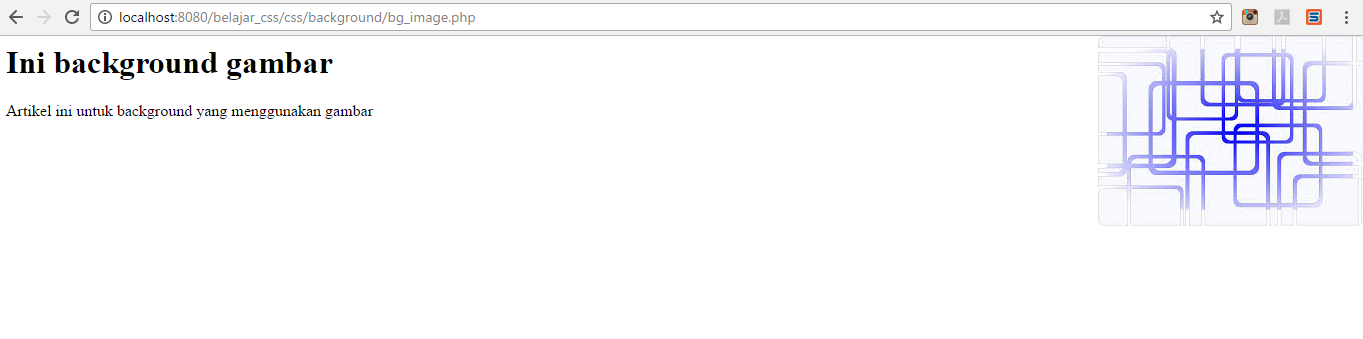
Kalau gambarnya diatur diposisi kanan
<html>
<head>
<style>
body {
background-image: url("1.jpg");
background-repeat: no-repeat;
background-position: right top;
}
</style>
</head>
<body>
<h1>Ini background gambar</h1>
<p>Artikel ini untuk background yang menggunakan gambar</p>
</body>
</html>
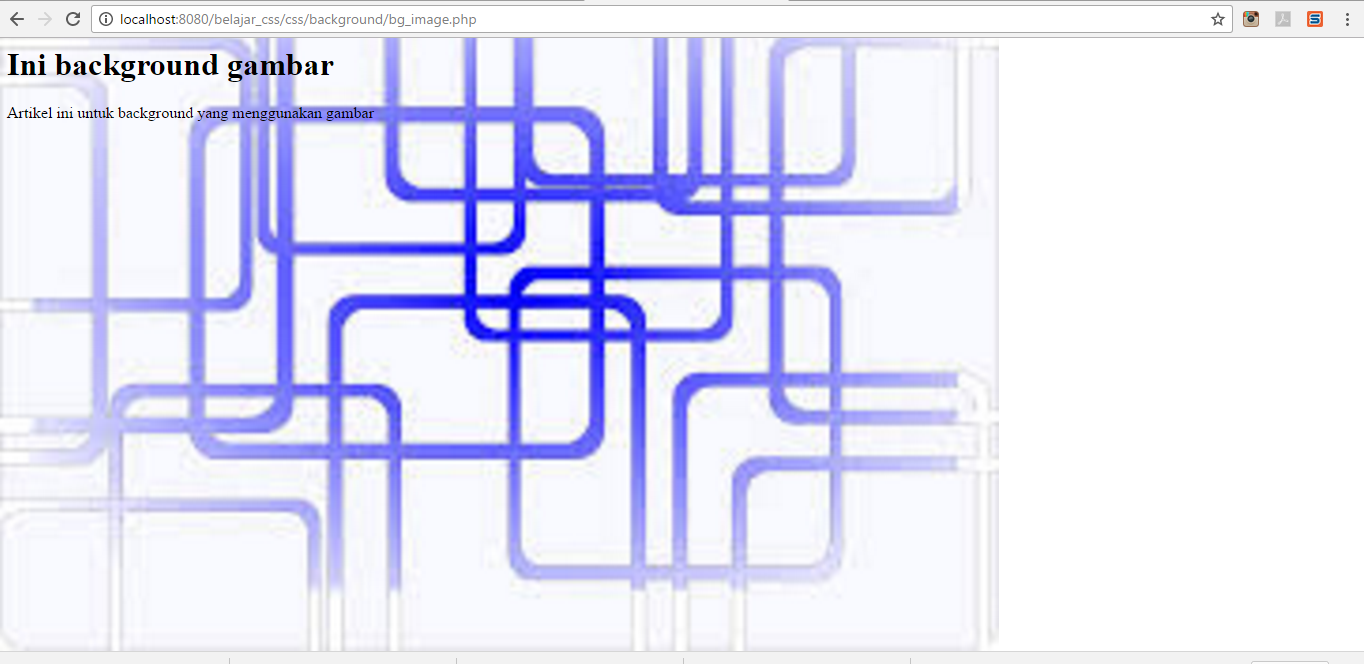
Dan Terakhir mengatur size gambar yang digunakan sebagai background
<html>
<head>
<style>
body {
background-image: url("1.jpg");
background-repeat: no-repeat;
background-position: left bottom;
background-size:1000px auto;
}
}
</style>
</head>
<body>
<h1>Ini background gambar</h1>
<p>Artikel ini untuk background yang menggunakan gambar</p>
</body>
</html>
Keterangan:
> left bottom artinya berada di posisi bawah kanan
> no-repeat artinya tidak mengulang gambar
> 100px artinya lebar berukuran 100px
> auto artinya tinggi otomatis menyesuaikan lebar
Oke sekian, semoga bermanfaat. Salam Sukses !!!















0 komentar:
Posting Komentar