Assalamu'alaikum Warahmatullahi Wabarakatuh
Pada malam minggu yang hujan ini, dari pada keluar ngabisin bensin dan gajelas hehe.. Lebih baik kita belajar, disini saya akan coba membagikan suatu project sederhana yang sudah saya buat namun belum sempat saya posting. Jadi tujuan pembuatan artikel ini adalah menghasilkan satu website konter pulsa sederhana yang disusun dari halaman back-end dan front-end dengan dihiasi modal untuk mempercantik tampilan dan menggunakan database MySQL. Oke siap bermalam minggu pintar? hehe (-__-)
Oke baik, pada artikel ini akan kita awali dari proses pembuatan login admin sederhana, Tidak usah terlalu mewah tampilannya namun lebih baik isi nya kita kembangkan, Namun apabila anda ingin kembangkan tampilannya, sangat dipersilahkan. Berikut adalah gambaran halaman login admin,,
Langkah Pertama :
Pastikan anda sudah mendownload XAMPP atau WOS untuk dapat membuat database MySQL.
Setelah anda sudah menginstall salah satu dari dua software tersebut, maka kita akan membuat database. Seperti berikut :
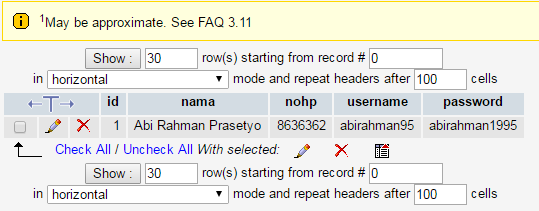
Terserah anda mau isi biodata apapun yang paling penting harus ada data username dan password yang wajib ada untuk proses registrasi. Lalu insert terlebih dahulu manual data pada field database tersebut seperti berikut :
Tenang saja, nanti akan dibuatkan proses registrasi. Sehingga tidak harus memasukan data didatabase secara manual. Oke pembuatan database selesai.
Langkah Kedua :
Membuat halaman interface login. Berikut adalah tampilan halaman login admin
Dan dibawah ini adalah script nya satu persatu :
<?php
include('koneksi.php');
?>
<?php include('header.php'); ?>
<div class="navbar navbar-inverse navber-fixed-top">
<div class="navbar-inner">
<a class="brand" href="#"></i></a>
<ul class="nav">
</ul>
</div>
</div>
*Perhatikan pada script yang dicetak tebal, itu yang pertama merupakan link script koneksi yang di include atau dimasukan untuk memanggil koneksi database. Dan yang kedua script header untuk memanggil fungsi javascript dan css. Nanti akan kita buatkan script keduanya.
Lanjut ke script berikutnya setelah script diatas,
<div class="container">
<body>
<div class="row-fluid">
<div class="span12">
<br>
<div class="span3">
</div>
<div class="span6">
<br>
<br>
<div class="well">
<legend>
<div class="alert alert-warning"><h4>Sign In</h4> </div>
</legend>
<form class="form-horizontal" method="POST">
<div class="control-group">
<label class="control-label" for="inputEmail">Username</label>
<div class="controls">
<input type="text" id="inputEmail" name="username" placeholder="Username" class="span8" required>
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputPassword">Password</label>
<div class="controls">
<input type="password" id="inputPassword" name="password" placeholder="Password" class="span8" required>
</div>
</div>
<div class="control-group">
<div class="controls">
<button type="submit" name="login" class="btn btn-warning"><i class="icon-signin"></i> Sign in</button>
</div>
</div>
*Untuk desain form login
<?php
if (isset($_POST['login'])) {
$Username=$_POST['username'];
$Password=$_POST['password'];
$result=mysql_query("select * from tbl_admin where Username='$Username' and Password='$Password'")or die (mysql_error());
$count=mysql_num_rows($result);
$row=mysql_fetch_array($result);
if ($count > 0){
session_start();
$_SESSION['id']=$row['id'];ang ibotang sa $_SESSION['member_id']
header('location:homeadmin.php');
}else{
?>
<br>
<div class="alert alert-error">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Warning!</strong> Please check your Username and Password!
</div>
<?php
}
}
?>
</form>
</div>
</div>
</div>
</div>
</body>
</div>
* Script diatas untuk membuat proses login dari database. Dan apabila proses login berhasil maka akan pergi ke halaman homeadmin. Dan dibawah script keseluruhan
Beri nama Index.php
<?php
include('koneksi.php');
?>
<?php include('header.php'); ?>
<div class="navbar navbar-inverse navber-fixed-top">
<div class="navbar-inner">
<a class="brand" href="#"></i></a>
<ul class="nav">
</ul>
</div>
</div>
<div class="container">
<body>
<div class="row-fluid">
<div class="span12">
<br>
<div class="span3">
</div>
<div class="span6">
<br>
<br>
<div class="well">
<legend>
<div class="alert alert-warning"><h4>Sign In</h4> </div>
</legend>
<form class="form-horizontal" method="POST">
<div class="control-group">
<label class="control-label" for="inputEmail">Username</label>
<div class="controls">
<input type="text" id="inputEmail" name="username" placeholder="Username" class="span8" required>
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputPassword">Password</label>
<div class="controls">
<input type="password" id="inputPassword" name="password" placeholder="Password" class="span8" required>
</div>
</div>
<div class="control-group">
<div class="controls">
<button type="submit" name="login" class="btn btn-warning"><i class="icon-signin"></i> Sign in</button>
</div>
</div>
<?php
if (isset($_POST['login'])) {//condition kun e click ang button
$Username=$_POST['username'];//variable ang $Username kag ang $_POST['UserName'] ay value sang textbox nga UserName
$Password=$_POST['password'];//variable ang $Username kag ang $_POST['Password'] ay value sang textbox nga Password
$result=mysql_query("select * from tbl_admin where Username='$Username' and Password='$Password'")or die (mysql_error());//query sang database
$count=mysql_num_rows($result);//isipon kn may tyakto sa query
$row=mysql_fetch_array($result);//ma return row sa database
if ($count > 0){//kun may tyakto sa query e execute yah ang code sa dalom
session_start();//para mag start ang session
$_SESSION['id']=$row['id'];//kwaon ang id sang may tyakto nga username kag password ang ibotang sa $_SESSION['member_id']
header('location:homeadmin.php');
}else{
?>
<br>
<div class="alert alert-error">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Warning!</strong> Please check your Username and Password!
</div>
<?php
}
}
?>
</form>
</div>
</div>
</div>
</div>
</body>
</div>
Oke selanjutnya kita akan buat beberapa link include yang belum kita buat.
Pertama koneksi.php dari include paling atas
<?php
include('koneksi.php');
session_start();
if (!isset($_SESSION['id'])){
header('location:index.php');
}
?>
Kedua header.php
<head>
<title>Konter Pulsa</title>
<link rel="shortcut icon" href="images/logo.png">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/DT_bootstrap.css">
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="screen">
<link href="css/bootstrap-responsive.css" rel="stylesheet" type="text/css" media="screen">
<link href="css/font-awesome.css" rel="stylesheet" type="text/css" media="screen">
</head>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/bootstrap.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" language="javascript" src="js/jquery.dataTables.js"></script>
<script type="text/javascript" charset="utf-8" language="javascript" src="js/DT_bootstrap.js"></script>
dan dibawah merupakan hasilnya seperti berikut :
koneksi
header
index
Oke sekian dan terimakasih, semoga bermanfaat dan silahkan kembangkan !! Salam sukses ^_^



















0 komentar:
Posting Komentar