Assalammu'alaikum Warahmatullahi Wabarakatuh
Pada kesempatan kali ini saya akan melanjutkan tutorial saya, kali ini membahas pembuatan proses edit.. Oke untuk itu saya tampilkan halaman seperti berikut :
Nah apabila kalian klik opsi edit maka akan muncul kehalaman berikut :
Berikut adalah scriptnya, beri nama ubah.php
<html>
<head>
<title>Ujian Back End</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="icon" href="icon_thejak.ico" type="image/x-icon">
</head>
<body>
<div class="judul">
<h1 align="center">Silahkan Ubah Data</h1>
</div>
<center><a href="daftar_korwil.php">Lihat Semua Data</a>
<?php
include "koneksi.php";
$id = $_GET['kode'];
$query_mysql = mysql_query("SELECT * FROM backend_jakmania_korwil WHERE kode='$kode'")or die(mysql_error());
$nomor = 1;
while($data = mysql_fetch_array($query_mysql)){
?>
<form action="proses_ubah.php" method="post">
<table border="1" align="center" width="200">
<tr>
<th colspan="2">Edit Data</th>
</tr> <tr>
<td>Kode</td>
<td>
<input type="text" name="kode" value="<?php echo $data['kode'] ?>">
</td>
</tr>
<tr>
<td>Nama Korwil</td>
<td>
<input type="text" name="nama" value="<?php echo $data['nama'] ?>">
</td>
</tr>
<tr>
<td>Wilayah</td>
<td><input type="text" name="wilayah" value="<?php echo $data['wilayah'] ?>"></td>
</tr>
<tr>
<td>Ketua</td>
<td><input type="text" name="ketua" value="<?php echo $data['ketua'] ?>"></td>
</tr>
<tr>
<td>Jumlah</td>
<td><input type="text" name="jml" value="<?php echo $data['jml'] ?>"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="Simpan"></td>
</tr>
</table>
</form>
<?php } ?>
</body>
</html>
Dan berikut adalah proses ubahnya, beri nama proses_ubah.php
<?php
include 'koneksi.php';
$kode = $_POST['kode'];
$nama = $_POST['nama'];
$wilayah = $_POST['wilayah'];
$ketua = $_POST['ketua'];
$jml = $_POST['jml'];
mysql_query("UPDATE backend_jakmania_korwil SET nama='$nama', wilayah='$wilayah', ketua='$ketua', jml='$jml' WHERE kode='$kode'");
header("location:daftar_korwil.php?pesan=update");
?>
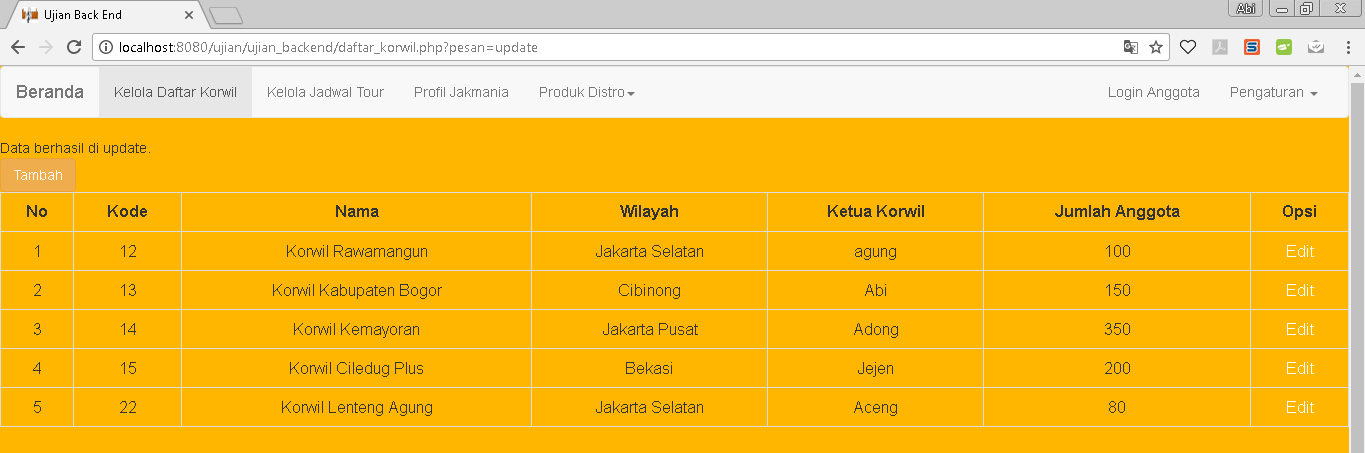
Maka hasilnya seperti berikut :
Oke baik sudah selesai yaa... Oia tampilannya masih sangat simple silahkan anda kembangkan,, Nanti inshaa Allah di akhir tutorial saya akan mensempurnakan tampilannya yaa.
Baik, terimakasih dan sukses untuk kita semua,,
Wassalammu'alaikum Warahmatullahi Wabarakatuh














0 komentar:
Posting Komentar