Assalammu'alaikum Warahmatullahi Wabarakatuh
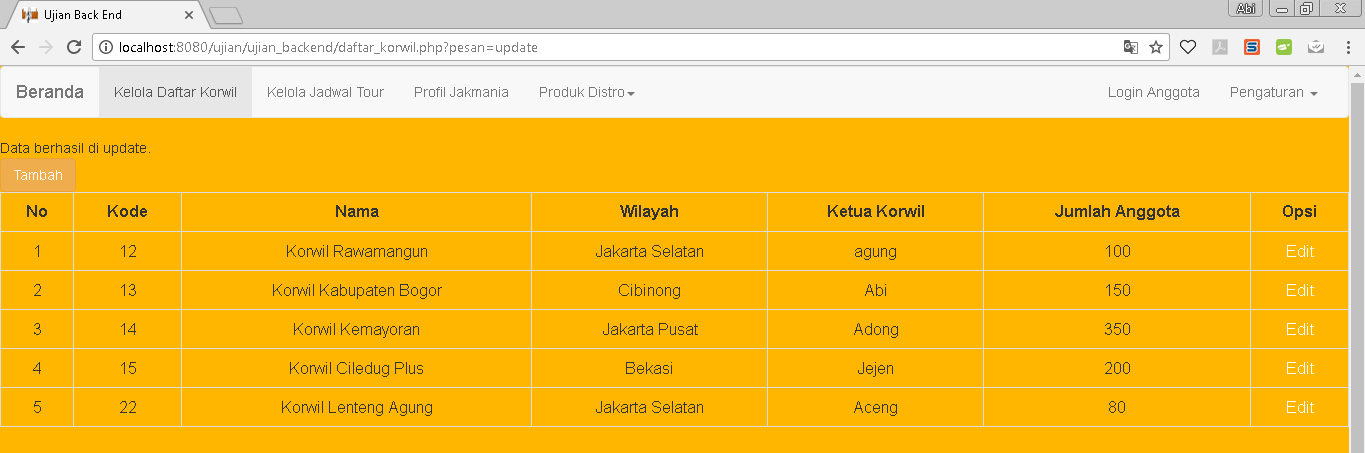
Saya akan melanjutkan tutorial saya, kali ini akan membahas untuk halaman kelola daftar korwil yang memiliki tampilan seperti ini :
Untuk informasi tampilan beserta tabelnya sudah saya buat responsive dan berikut adalah scriptnya. Beri nama daftar_korwil.php
<html>
<head>
<title>Ujian Back End</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="icon" href="icon_thejak.ico" type="image/x-icon">
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="home.php">Beranda</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="daftar_korwil.php">Kelola Daftar Korwil<span class="sr-only">(current)</span></a></li>
<li><a href="#">Kelola Jadwal Tour</a></li>
<li><a href="#">Profil Jakmania</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Produk Distro<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Jersey</a></li>
<li><a href="#">Jaket</a></li>
<li><a href="#">Atribut</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Sepatu</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Login Anggota</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Pengaturan <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logout.php">Logout</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<?php
if(isset($_GET['pesan'])){
$pesan = $_GET['pesan'];
if($pesan == "input"){
echo "Data berhasil di input.";
}else if($pesan == "update"){
echo "Data berhasil di update.";
}else if($pesan == "hapus"){
echo "Data berhasil di hapus.";
}
}
?>
<br>
<a href="tambah.php" class="btn btn-warning btn-small">Tambah</a>
<div class="table-responsive">
<table class="table table-bordered">
<tr>
<th><center>No</th></center>
<th><center>Kode</center></th>
<th><center>Nama</center></th>
<th><center>Wilayah</center></th>
<th><center>Ketua Korwil</center></th>
<th><center>Jumlah Anggota</center></th>
<th><center>Opsi</center></th>
</tr>
<?php
include "koneksi.php";
$query_mysql = mysql_query("SELECT * FROM backend_jakmania_korwil")or die(mysql_error());
$nomor = 1;
while($data = mysql_fetch_array($query_mysql)){
?>
<tr>
<td><center><?php echo $nomor++; ?></center></td>
<td><center><?php echo $data['kode']; ?></center></td>
<td><center><?php echo $data['nama']; ?></center></td>
<td><center><?php echo $data['wilayah']; ?></center></td>
<td><center><?php echo $data['ketua']; ?></center></td>
<td><center><?php echo $data['jml']; ?></center></td>
<td><center>
</center></td>
</tr>
<?php } ?>
</table>
</div>
<br>
<div class="panel-footer">
<center>Website Pembelajaran Dasar</center>
</div>
</body>
</html>
Coba kalian pertahikan script berwarna merah diatas.. disitu kita kan buat proses tambahnya yaaa..
Nah untuk proses tambah memiliki tampilan seperti berikut :
Tampilannya masih sangat simple yaa? hehe maklum lg ga mood desain nih dan kurang jago juga hehe..
Oia untuk tampilan diatas berikut adalah scriptnya dan beri nama tambah.php
<html>
<head>
<head>
<title>Ujian Back End</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="icon" href="icon_thejak.ico" type="image/x-icon">
</head>
</head>
<body>
<div class="judul">
<h1 align="center">Silahkan Tambah Data Korwil Di Sini</h1>
</div><p>
<a href="daftar_korwil.php"><center>Lihat Semua Data</a><p>
<table width="30%" height="100" border="1" align="center">
<form action="proses_tambah.php" method="post">
<tr>
<th colspan="2"><center>Tambah Data</center></th>
</tr>
<tr>
<td>Kode</td>
<td><input type="text" name="kode" size="45"></td>
</tr>
<tr>
<td>Nama</td>
<td><input type="text" name="nama" size="45"></td>
</tr>
<tr>
<td>Wilayah</td>
<td><input type="text" name="wilayah" size="45"></td>
</tr>
<tr>
<td>ketua</td>
<td><input type="text" name="ketua" size="45"></td>
</tr>
<tr>
<td>Jumlah Anggota</td>
<td><input type="text" name="jml" size="45"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="Simpan"></td>
</tr>
</table>
</form>
</body>
</html>
Dan berikut adalah script proses tambahnya yaa. Beri nama proses_tambah.php
<?php
include 'koneksi.php';
$kode = $_POST['kode'];
$nama = $_POST['nama'];
$wilayah = $_POST['wilayah'];
$ketua = $_POST['ketua'];
$jml = $_POST['jml'];
mysql_query("INSERT INTO backend_jakmania_korwil VALUES('$kode','$nama','$wilayah','$ketua','$jml')");
header("location:daftar_korwil.php?pesan=input");
?>
Nahhhh apabila sudah selesai, kita akan jalankan yaaa.. Seperti berikut :
Okee bagaimana sudah berhasil?? Oia saya lupa.. Berikut adalah database yang saya buat yaaa..
Sekian dan terimakasih yaa.. Semoga bermanfaat dan kembangkan tampilannya karena tampilan yang saya buat masih sangat sederhana.. Dan nantikan artikel selanjutnya untuk proses edit dan hapus yaa. Oke